Boomi Cloud API Management Developer Blog
RSS FeedNew Feature: JSONP Error Sets
JSONP, or JSON with Padding, has gained a lot of traction over the past year. We've had many customers come to us asking about our support of it or even translate their API to create it from other protocols. As a result, we are happy to announce we've launched some improvements that make our support of JSONP complete. First, some background.
JSONP provides a means for a web page to access services outside of its domain. Normally, the browser won't allow a web page to issue cross-domain Ajax requests; if you need to asynchronously load some HTML, XML, or JSON data, you're only allowed to access the web server that served your web page. If the requested data comes from another provider, then you will need your web server to proxy such requests.
JSONP takes advantage of the fact that browsers do allow web pages to load JavaScript from other domains. To get data from a service provider that supports JSONP, add a new script tag to your document and set its src attribute to the desired resource URL. The URL will typically include a query string parameter with the name of a JavaScript function that you previously defined. The browser will asynchronously load the referenced JavaScript and execute it. The returned JavaScript consists of an invocation of the function whose name you provided in the requested URL, with the requested JSON data as its only argument.
For example, suppose you passed updateFeed as the name of your callback function. The response might look like this:
updateFeed({"title":"Test Feed","entries":[]})
Given how simple it is to support JSONP and it's usefulness for developers, we think API providers should consider supporting JSONP. If you already support JSON as a response format, then adding the "P" should be relatively straightforward:
- Define the query string parameter for the callback function. This should be published with your API documentation.
- If you find the callback parameter in the query string, change the response content type to JavaScript (e.g., application/javascript) and wrap the JSON response in parentheses preceded by the value of the callback parameter.
The following PHP code snippet illustrates this:
$callback = $_GET['callback'];
if (empty($callback)) {
header('Content-Type: application/json');
} else {
header('Content-Type: application/javascript');
echo $callback . '(';
}
// output JSON response
// ...
if (!empty($callback)) {
echo ')';
}
The improvements we just launched are around our error handling. Our Error Sets feature now support JSONP responses so those error responses we generate (e.g. over limit, service unavailable, timeouts) are returned as expected. In order to set up your endpoint to return JSONP error responses, you need a JSONP-compatible Error Set:
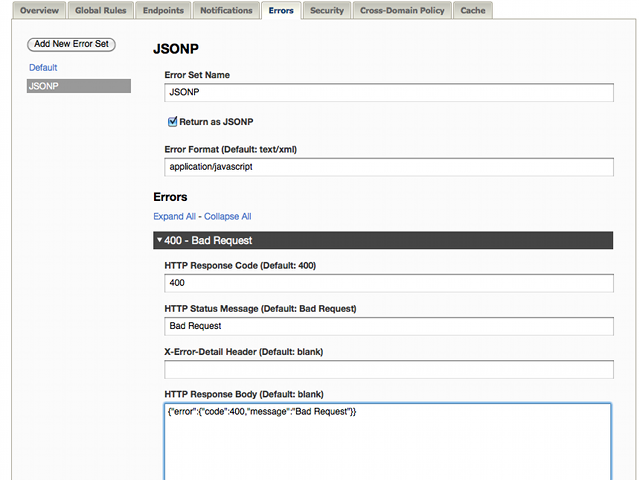
- In API Settings, select the desired API and click the Errors tab.
- Create a new Error Set and check Return as JSONP.
- Set the Error Format to a JavaScript-compatible content type; e.g., application/javascript.
- Populate the body of each error response with a valid JSON object describing the error condition (the exact structure is up to you).

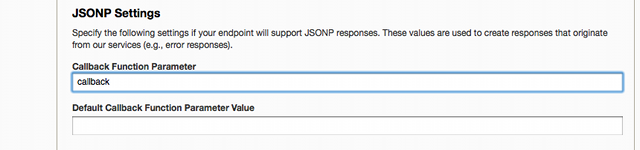
Next, you need to configure your endpoint:
- Select the desired endpoint and go to its Properties tab.
- In the JSONP Settings section specify the Callback Function Parameter. The value of this parameter will be used as the name of the callback function. You may also specify the Default Callback Function Parameter Value in case the caller doesn't provide one.

That's it! Your API consumers can now expect a consistent experience even in cases when an error response is returned by the Mashery service.
Contact us if you would like help getting this configured or if you'd even like to explore having us extend your API to JSONP through our translation services. If we see enough interest, we may also just build a feature that can extend your JSON API into JSONP API via simple configuration.
Winter 2010 Product Briefing
Happy New Year everyone! 2010 is primed to be a great year for APIs! The pundits are highlighting APIs as a key trend in 2010, we have lots of new customers prepping their launches, and we're breaking call volume records every month!
But before we get heads down on 2010, we put together a product briefing page that sums up the enhancements that were made over the past few months. Have a look to see what new items might be useful to your program! If you have questions or need help implementing any of them, please contact our support team as usual.
We wish you all growth in 2010. We're excited to be part of your success!

Mashery API Version 2.0 Released
As your own API initiatives have grown and your needs to either extend your Mashery Developer Portal or integrate with your other systems have increased, we found a need to expand our own API to cover your requirements. As such, we are pleased to announce the release of version 2.0 of the Mashery API!
Version 2.0 is more comprehensive compared to its predecessor in its coverage of Mashery objects. It also includes a powerful query language, allowing you to easily perform ad hoc queries for objects. The following objects are supported:
- Members
- Applications
- Keys
- Roles
- Service Definitions (including cache)
With this release, we have also created a sandbox site for you to use to safely build and test your programs before deploying them to production.
To get started, peruse our comprehensive documentation. Then, login to this site with the administrative account that you want to own your API keys. Request new API keys to gain access by registering on our key registration pages. Note, data access rights are governed by the rights of the account that owns the API key used so consider which accounts you want to have keys.
Happy New Year everyone!
New Feature: Roles!
We're pleased to announce the release of our new Roles based access control capabilities in the Developer Portal!
It has been interesting to be part of our customers' API programs as they continue to grow and mature. One clear trend we've seen is that many APIs eventually have both external and internal benefit. Some customers start with opening external access for app development as the goal and find unexpected valuable internal uses. For example, we saw a large customer find a sister site had been screen scraping their content, but started using the API as a better way to integrate (rightly so). They noticed and added a few private data elements for them and drove significant savings in the end.
Another interesting set of use cases has been private beta programs. Many times this has been the usual early development phase for a new program. However, increasingly, we see mature programs extending their API and want to expose their new version or methods to a limited set of beta developers. Makes total sense.
One of the features that emerges in each situation is a need to control which content pages users have access to. You want your new beta only methods to be viewable to beta partners, but nobody else to reduce confusion. Or you want to have internal documentation pages for your colleagues. But when you run large communities of developer partners, you need something like Roles to manage the complexity. This feature will help.
With this release, you will have the ability to create Roles, grant them content access rights, and then group your users into them. Additionally, we've packaged up a set of Mashery Dashboard Roles that govern which administrative Dashboard tabs your admins have access to.
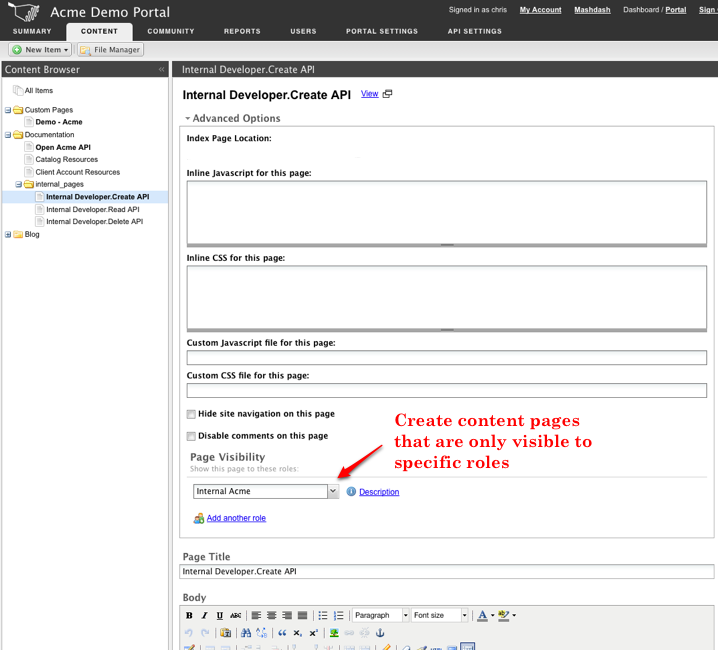
Here's an example of using Roles for page access control.
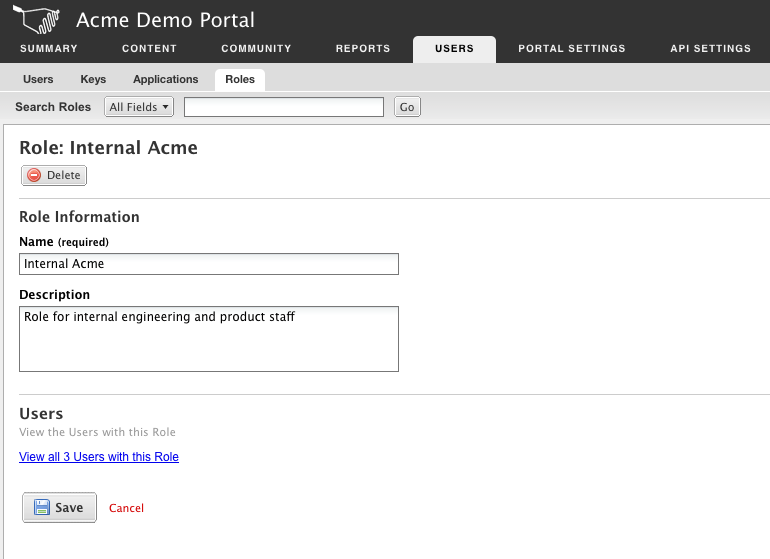
Step 1: Create a Role

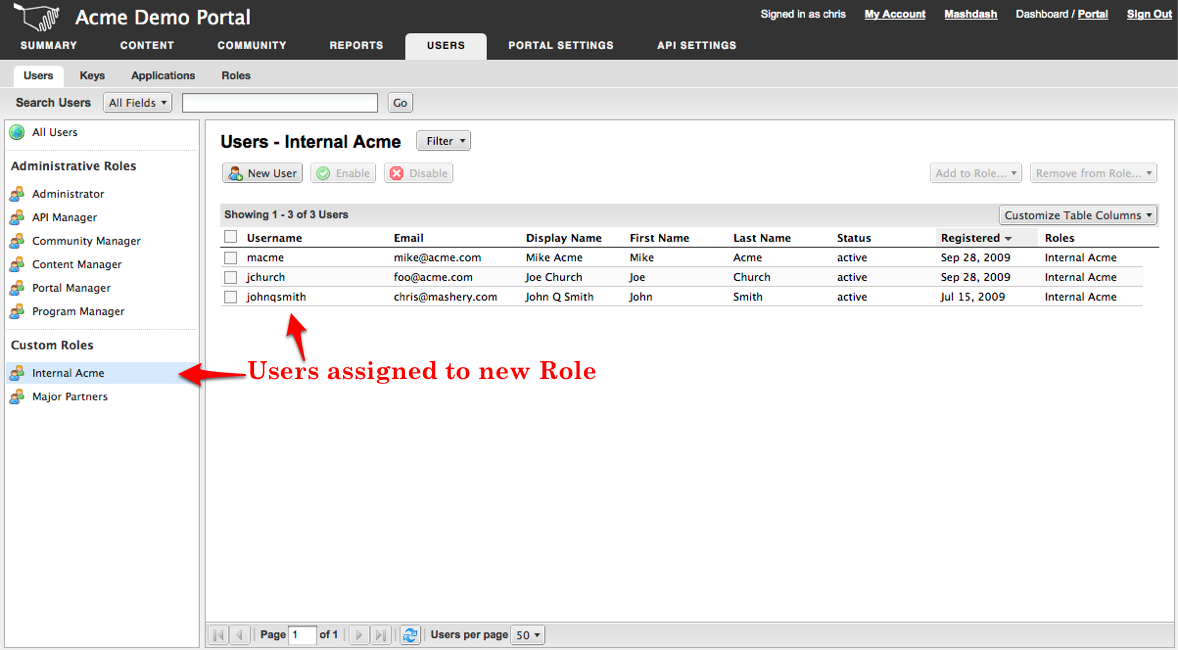
Step 2: Assign Users to Role

Step 3: Assign content pages to Roles to restrict access

Done! Now only users within the assigned "Internal Acme" Role will see the page. The navigation aids and search features of course also adhere to the access rights granted via Roles.
For the Dashboard Roles that we now support (e.g. Content Manager), we think you'll understand the Role name and the tabs that they have access to pretty quickly. However, if you click into each on the Roles tab in the Dashboard, you'll find a description and what functionality they grant access to.
As always, please let us know what you think!
New Feature - Flushing your Cache
Wow, it was a busy summer. We have been adding lots of great new customers and for you old timers, we see really healthy volume growth through a large section of the APIs we service. We've been bursting through volume records every month! It's great to see and be part of your success.
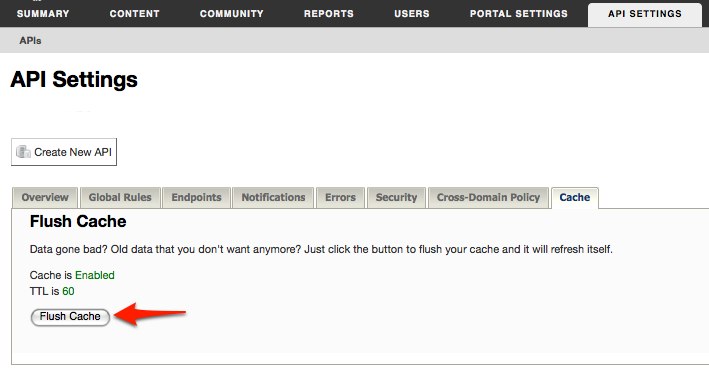
I haven't posted a blog entry for some time, so thought I'd mention a small but nice feature add that was released last night for those customers that use Mashery caching services. In the past, we fully managed your cache. If for some reason, you needed to flush your cache, we were happy to provide you this support. However, immediate self-serve capability was necessary since sometimes, you just need to move faster than we can offer through our support function. Now you can!
Your API administrators may navigate to the API Settings tab in the Dashboard and find the new "Cache" tab. There's a simple flush button that takes affect within 8 mins. Give it a try and let us have your feedback!

Developer Management Upgrade!
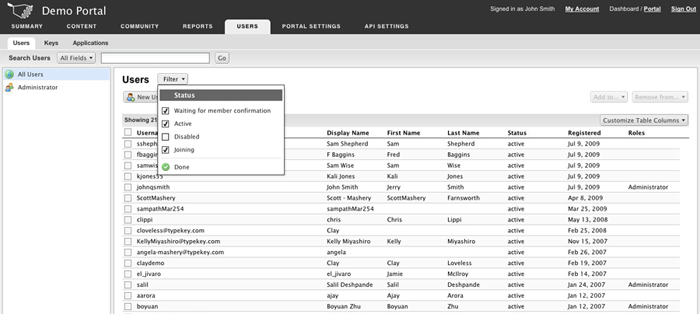
We are pleased to announce a major upgrade to the Developer Management capabilities of the Mashery Developer Portal. The improvements provide a rich set of new options for how we register your developers, grant them keys and register the applications they build. Additionally, the User Administration Dashboard has been completely redesigned for usability and improved visibility into your developer community.

This has been a significant product development undertaking and we'd like to thank all of our great customers that have provided feedback or performed design reviews along the way. We'd love even more feedback now that you can touch and feel the new functionality, so as usual, post to the forums, send an email to support@mashery.com, or tell your Client Service Manager the good, bad, and (hopefully not) ugly!
For more information on what was included in this release, please read through the release notes (you must be logged on).
Scheduled Maintenance: Saturday, July 11th, 8pm Eastern
Mashery Clients,
Please be advised that we will have a partial service outage for maintenance purposes this Saturday, July 11th, from 8:00pm to Sunday 2:00am Eastern Daylight Time (EDT). We will be releasing significant upgrades to the Developer Management aspects of your developer portal. During this period, the following services will be unavailable:
1. Developer Portals
2. Mashery API
Please note, the Mashery API Proxy Service will continue to operate normally and no developer calls to your API will be impacted. Please contact support@mashery.com with any questions. During the maintenance window, you may follow our progress with @MasheryOps on Twitter.
More information will be forthcoming about the exciting features that will be released over the weekend.
Thank you,
The Mashery Product Team
Bulk Calls Feature Released
We’re pleased to announce the release of a new feature of our API Management service, Bulk Calls.
Do you have developers on mobile or hardware devices such as set-top boxes or game consoles? Many times, these devices are limited by the number of outbound HTTP requests they can make. Or do you perhaps just have developers with sites that run in network challenged environments? We built the Bulk Calls feature just for you.
Depending on your API, you might be able to help your developers build more responsive applications by allowing many API calls to be sent inside a single wrapper call. Our Bulk Call feature allows this. And best yet, you don’t need to make a change to your API! This all works within the Mashery Service via configuration with our team.
Interested? Call your Client Services Manager or send us an email to support@mashery.com.
System Maintenance: Sunday, May 17th 2009, 9:00am-10:00am PDT
Mashery Clients,
Please be advised that we will have a partial service outage for maintenance purposes this Sunday from 9:00am-10:00am Pacific Daylight Time (PDT). During this period, the following services will be unavailable:
- Client Developer Portals
- Mashery API
Please note, the Mashery API Proxy Service will continue to operate normally and no developer calls to your API will be impacted. Please contact support@mashery.com with any questions. During the maintenance window, you may follow our progress with @MasheryOps on Twitter.
Thank you.
Dashboard Reporting Pages Non Responsive - RESOLVED
UPDATE: ISSUE RESOLVED AS OF 2:00pm PDT
+++
Mashery Clients,
Please be advised the we are having problems with our reporting feature. All Dashboard->Reports pages are non responsive due to a hardware issue. We believe we are close to resolution and are currently projecting availability by 1pm PDT.
For more up to date information, you may follow the operations team on Twitter with @MasheryOps.
We apologize for the inconvenience.
Best Regards,
Mashery Support