Boomi Cloud API Management Developer Blog
New Feature: JSONP Error Sets
JSONP, or JSON with Padding, has gained a lot of traction over the past year. We've had many customers come to us asking about our support of it or even translate their API to create it from other protocols. As a result, we are happy to announce we've launched some improvements that make our support of JSONP complete. First, some background.
JSONP provides a means for a web page to access services outside of its domain. Normally, the browser won't allow a web page to issue cross-domain Ajax requests; if you need to asynchronously load some HTML, XML, or JSON data, you're only allowed to access the web server that served your web page. If the requested data comes from another provider, then you will need your web server to proxy such requests.
JSONP takes advantage of the fact that browsers do allow web pages to load JavaScript from other domains. To get data from a service provider that supports JSONP, add a new script tag to your document and set its src attribute to the desired resource URL. The URL will typically include a query string parameter with the name of a JavaScript function that you previously defined. The browser will asynchronously load the referenced JavaScript and execute it. The returned JavaScript consists of an invocation of the function whose name you provided in the requested URL, with the requested JSON data as its only argument.
For example, suppose you passed updateFeed as the name of your callback function. The response might look like this:
updateFeed({"title":"Test Feed","entries":[]})
Given how simple it is to support JSONP and it's usefulness for developers, we think API providers should consider supporting JSONP. If you already support JSON as a response format, then adding the "P" should be relatively straightforward:
- Define the query string parameter for the callback function. This should be published with your API documentation.
- If you find the callback parameter in the query string, change the response content type to JavaScript (e.g., application/javascript) and wrap the JSON response in parentheses preceded by the value of the callback parameter.
The following PHP code snippet illustrates this:
$callback = $_GET['callback'];
if (empty($callback)) {
header('Content-Type: application/json');
} else {
header('Content-Type: application/javascript');
echo $callback . '(';
}
// output JSON response
// ...
if (!empty($callback)) {
echo ')';
}
The improvements we just launched are around our error handling. Our Error Sets feature now support JSONP responses so those error responses we generate (e.g. over limit, service unavailable, timeouts) are returned as expected. In order to set up your endpoint to return JSONP error responses, you need a JSONP-compatible Error Set:
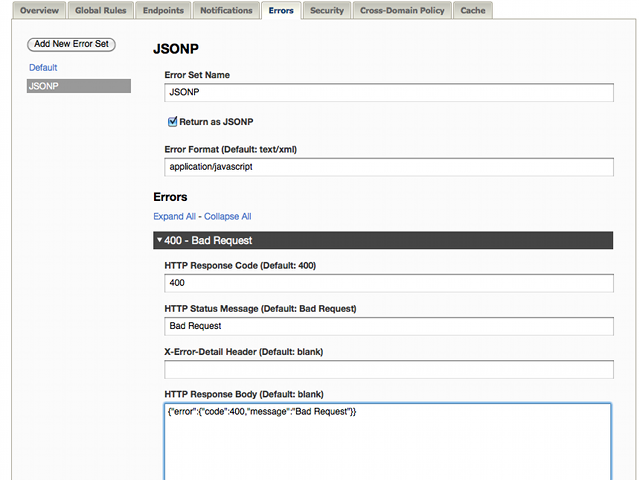
- In API Settings, select the desired API and click the Errors tab.
- Create a new Error Set and check Return as JSONP.
- Set the Error Format to a JavaScript-compatible content type; e.g., application/javascript.
- Populate the body of each error response with a valid JSON object describing the error condition (the exact structure is up to you).

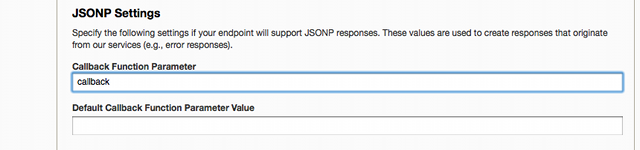
Next, you need to configure your endpoint:
- Select the desired endpoint and go to its Properties tab.
- In the JSONP Settings section specify the Callback Function Parameter. The value of this parameter will be used as the name of the callback function. You may also specify the Default Callback Function Parameter Value in case the caller doesn't provide one.

That's it! Your API consumers can now expect a consistent experience even in cases when an error response is returned by the Mashery service.
Contact us if you would like help getting this configured or if you'd even like to explore having us extend your API to JSONP through our translation services. If we see enough interest, we may also just build a feature that can extend your JSON API into JSONP API via simple configuration.