Boomi Cloud API Management Developer Blog
RSS FeedNew Feature: Formatting, Linking, and Syntax Highlighting in Forums
Today's developer portals often leverage a well-known web feature: discussion forums. Useful for self-service support, knowledge sharing and general discussion, forums are a great way to connect developers with your API program and to each other. These collaboration areas are one of the ways to forumalate a two-way discussion between you and your community. Not only can you talk to your developers but they get to express themselves, whether asking questions about API usage or collaborating with others on problems or ideas. And when they do participate, developers want the ability to do so beyond what simple text input areas on a form provide. Whether to emphasize a point, link to other developer portal or external resources or help others through code examples, developers want more and better ways to communicate and collaborate. In discussion forums, one way to do this is to enable developers to add HTML-style formatting, hrefs for links to other resources and, when providing code examples, see code highlighted in a similar way to how they would in their favorite IDE.
To address these needs, Mashery announces the arrival of a long awaited enhancement: markup in Forums! Utilizing a well-known, dev-friendly syntax called Markdown, this feature gives the developer the ways to achieve their formatting and functional needs when posting to Mashery-powered discussion forums. The following is the list of features in this release:
- Ability to use Markdown for formatting of posts and comments.
- Ability to drop in sample code and have it highlighted, using language-specific convention and styles.
- Ability to have links generated automatically, simply by typing in the URL, e.g. http://www.mashery.com , rather than the full Markdown syntax.
- Faster performance due to enhanced caching and architecture.
- Pagination of posts and comments, i.e. if a conversation includes a large number of comments, those will be paginated, making it easier to navigate.
- Last but not least: Preview! As people create their posts or comments, they can always see what it will look like when saved; especially important when using complex Markdown syntax or just starting out.
A couple of demonstration screenshots can be seen below.
We hope that you'll find these enhancements useful. Do not hestitate to provide feedback or contribute other ideas on how Mashery can make discussion forums even better!
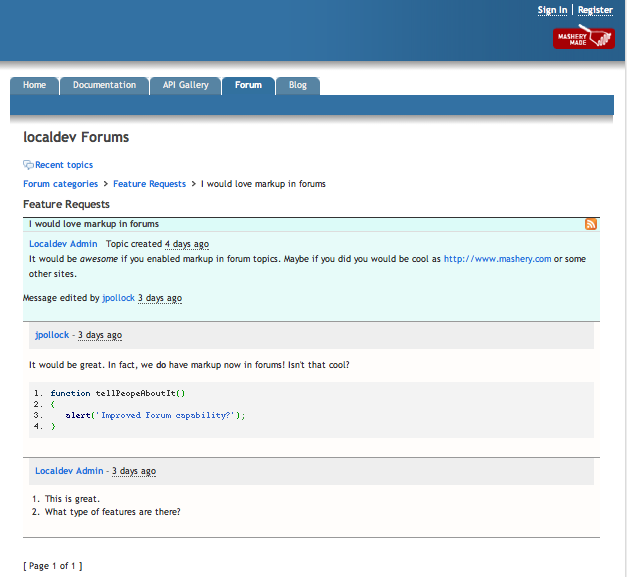
Screenshot #1

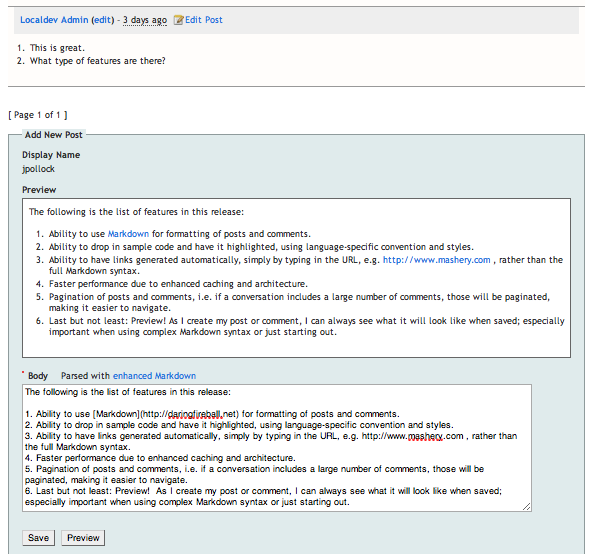
Screenshot #2

New Feature: All API Reports Summary
One trend we've been tracking at Mashery is the proliferation of individual companies offering multiple APIs. Of course, when you expose new data and processes, measuring performance and value across all APIs becomes increasingly important. In the past, Mashery's reporting and analytics suite provided summary statistics and the ability to drill down, but only on a per-API basis.
So I'm happy to announce a new feature called All APIs Summary. This new summary report is now the default view for Mashery Dashboard Reporting and includes:
- An aggregate report across all of your APIs
- Per-API and total sums of APIs calls
- Usage volume change percentage based on subsequent date range
- Fully customizable date range
- Data export (CSV)
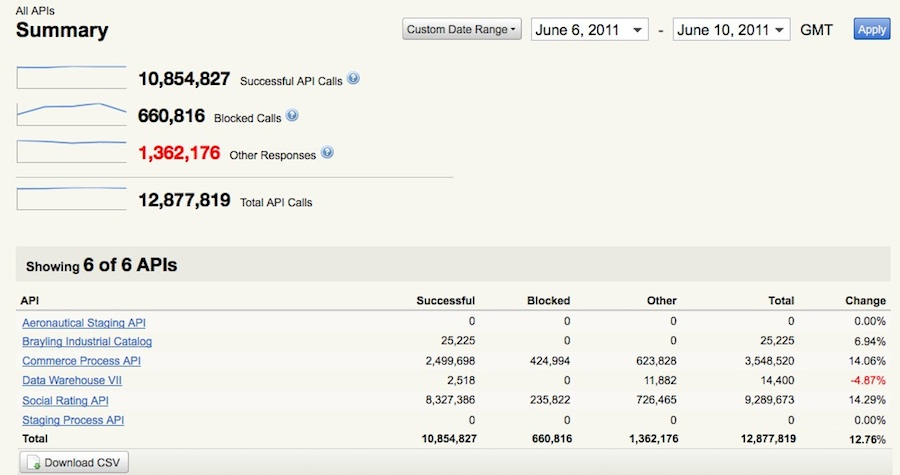
Below is a screenshot example of what you will see next time you go to Mashery Dashboard Reporting:

Additionally with this new feature release we're happy to present the following improvements to the overall reporting system:
- New, more intuitive, reporting navigation
- Optimizations for faster loading reports
We hope that you'll find these enhancements useful. Please let us know what you think of the new summaries and overall reporting system improvements.
New from Mashery: API Settings History
One thing people love about Mashery is the power we give them to control all aspects of their API programs. But more and more, we're seeing companies where multiple people manage API settings like rate limits, protocol translations, and key properties. So it would be great if everyone on the team could see a history of the changes, who made them, and why.
That's why we're happy to announce a new Mashery feature called API Settings History. It lets you:
- See and maintain version history of API settings
- Record version labels and comments when making changes (optional)
- Track additions, deletions, and modifications
- Find out who made changes and when
- View differences between any two historical versions of your API settings
The screenshots below show the new feature in action. To see it yourself, go to your Mashery Dashboard and browse through the API Settings tab. Check it out and be sure to let us know what you think!
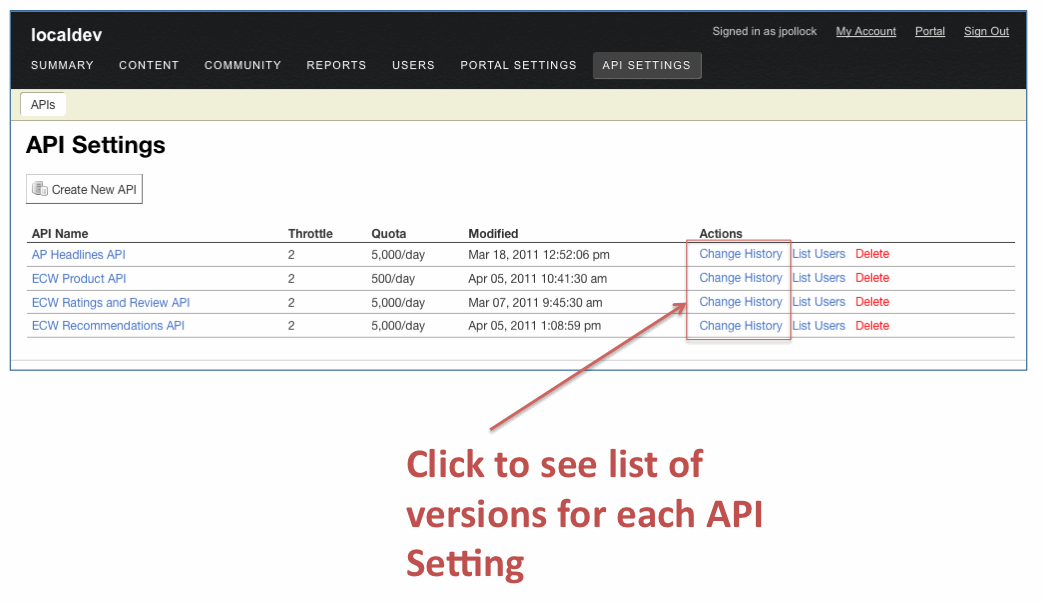
Update API Setting Listing Page

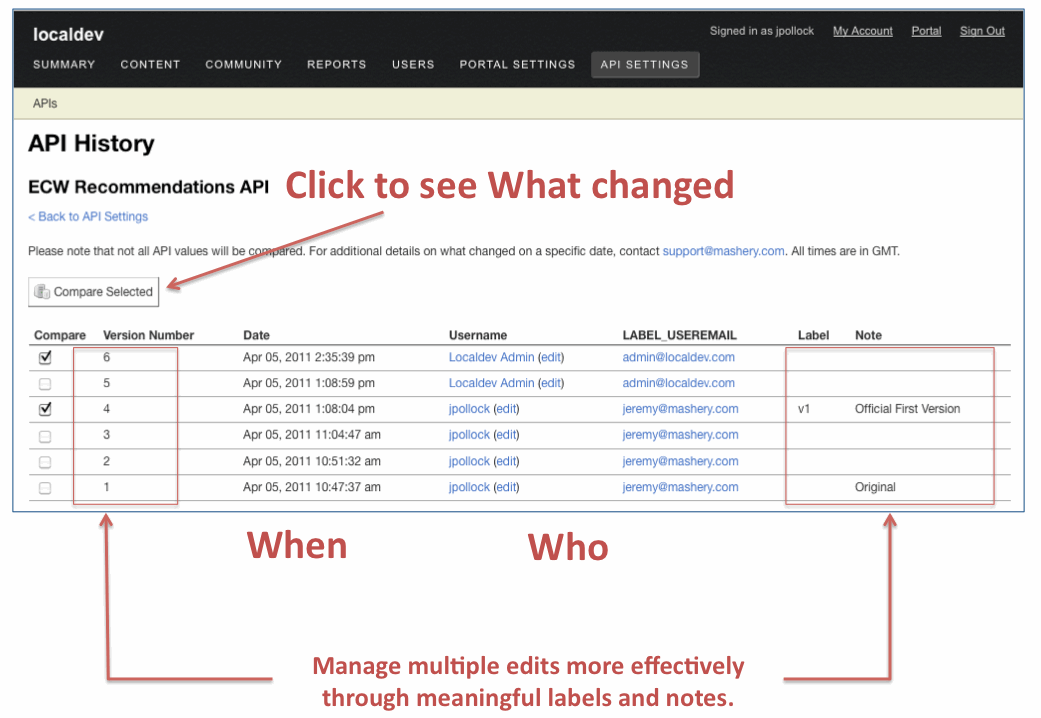
Viewing List of API Setting Versions

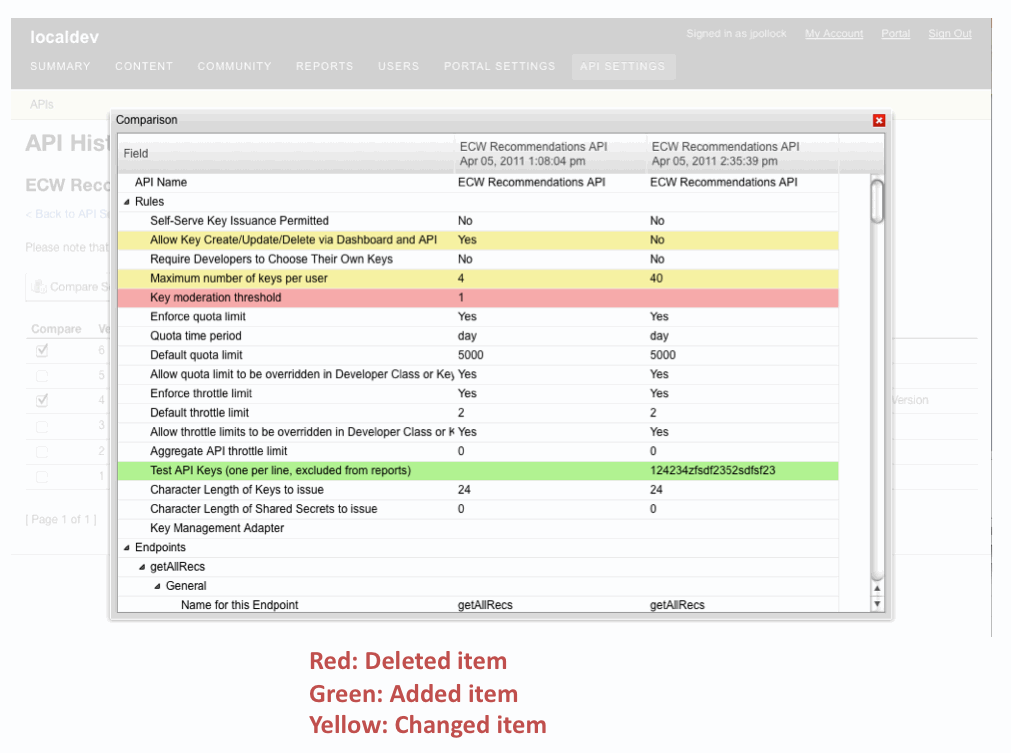
Viewing Differences Between Versions

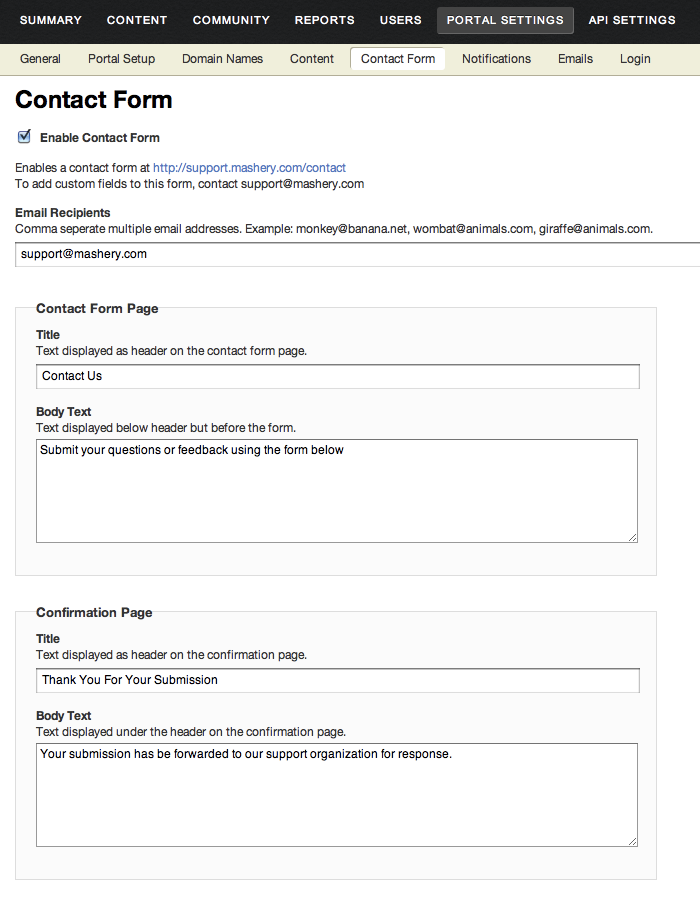
New Feature: Contact Form
 Opening up your mail client or gmail is such a pain, that's why the internet invented contact forms. Now you can have a contact form of your own so your developers can easily email you questions, complaints, requests, and of course, copious amounts of compliments. All you have to do is enable it.
Opening up your mail client or gmail is such a pain, that's why the internet invented contact forms. Now you can have a contact form of your own so your developers can easily email you questions, complaints, requests, and of course, copious amounts of compliments. All you have to do is enable it.
Lets enable the Contact Form
- Go to Portal Settings > Contact Form.
- Check the "Enable Contact Form" box.
- Set the Email Recipients, these are the email addresses that the contact form submission will be sent to.
- Customize the Contact Form page and Confirmation page fields, if you want!
- Save.
Your contact form page will always be located at http://yourportal.com/contact. Now all you have to do is sprinkle links to the contact form wherever appropriate. Common places include:
- Primary navigation
- Footer
- On pages where you would want to prompt a user to contact you
If you have any questions or want to add custom fields to your form, use our handy contact form to contact us!
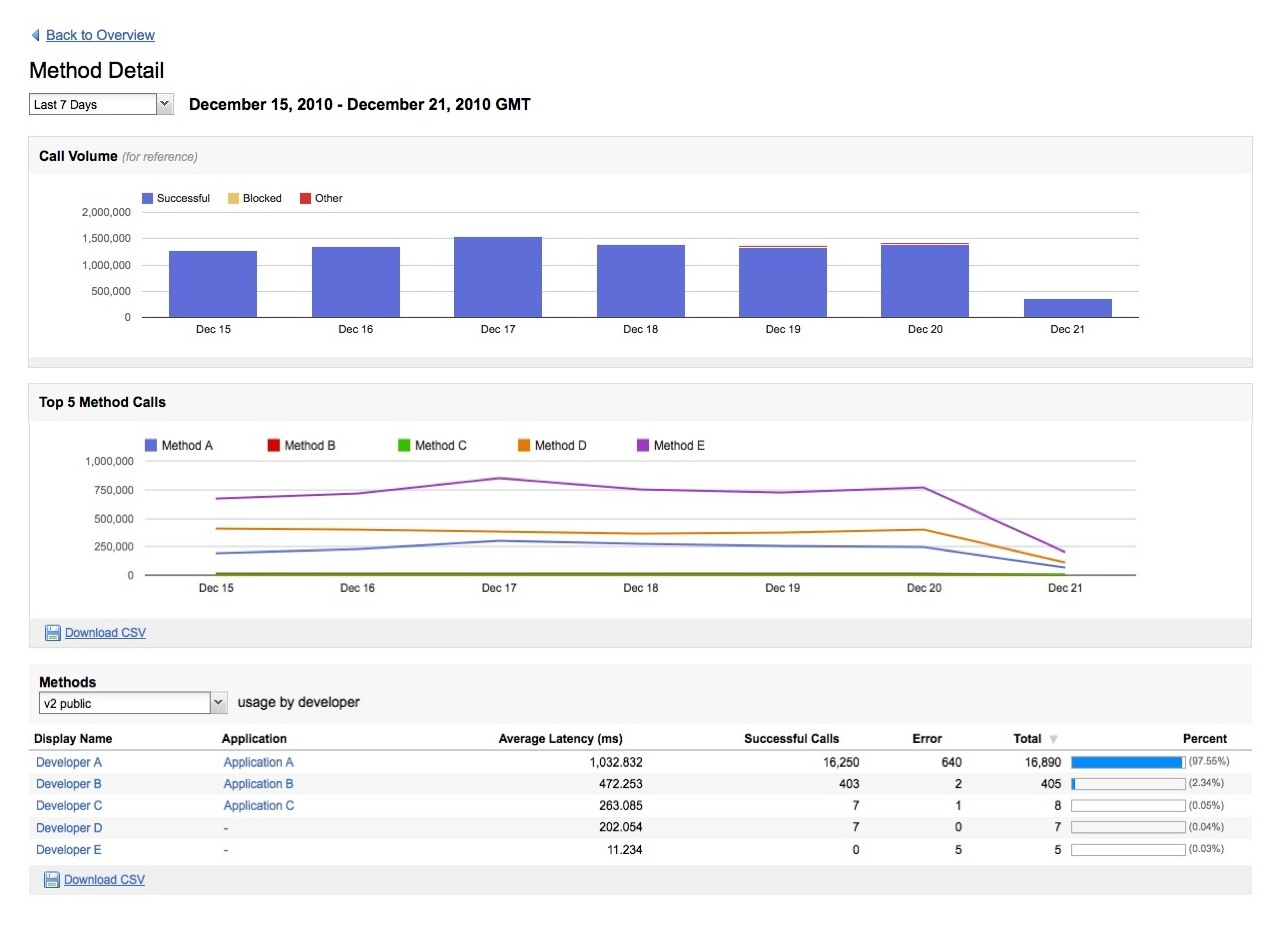
New API Method Detail Report
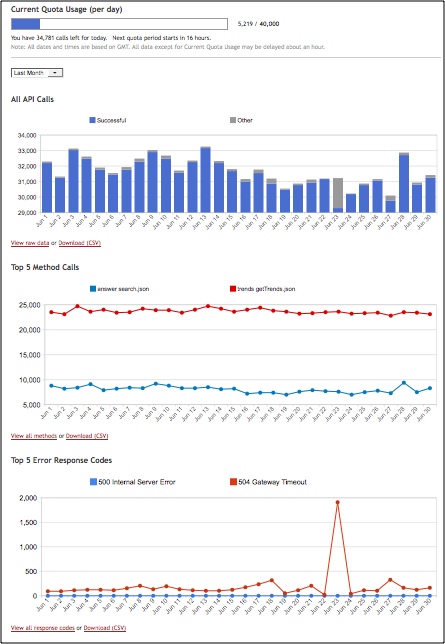
The Mashery team released a new sub report that allows clients to drill down and see API usage across all API methods for a specific service. You can find the report under Dashboard -> Reports -> Top 5 Methods -> View Method Details. The report shows:
- Time based graph of API volume and time based graph of top 5 API methods
- Data can be shown by API methods or across all developers for a single API method
- Metrics shown include: breakdown by return status (Successful, Failure, Other), average latency, and percent breakdown of usage across methods or developers
Screen showing sample data on new API Method Detail Report

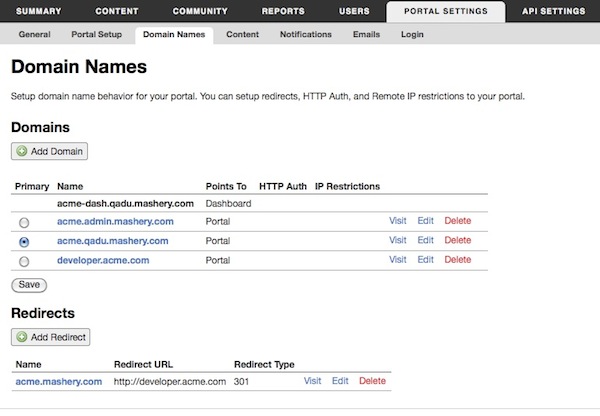
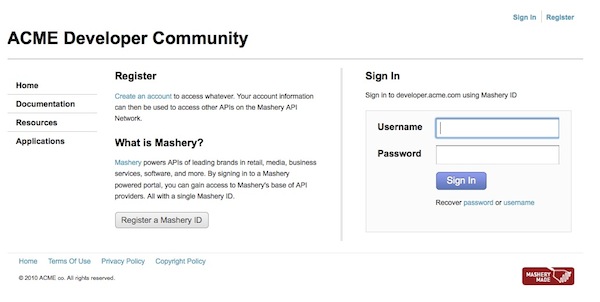
Portal Security Updates
The Mashery team released an update to the Mashery developer portal to provide more security options for clients and provide additional configuration settings. The following changes are described below:
- Any login to a Mashery powered portal now occurs using SSL
Users will by default will be redirected to a secure domain managed by Mashery for login. After successful login, the user will be redirected back to your domain. Note that a small set of clients have specific login requirements using SAML or Single Sign-On, in such cases Mashery is working currently with such clients to migrate their existing configuration. - My account functions, such as changing passwords or updating account information, now occurs using SSL
Clients will be redirected to a secure Mashery domain for managing their account and will the be redirected back to your domain when finished. - New login page allows for customer branding
When users are redirected to a mashery SSL domain to login, Mashery will include a new option to add a logo on this login page in order to cobrand the page with Mashery. - Clients now have the option to provide their own SSL certificate to Mashery
In the case where a client provides an SSL cert for their domain, Mashery will host the SSL certificate. Users will then be able to login and my account functions will be served via SSL under your domain. Furthermore, this option will allow clients to further customize the login page with their header, footer and sidebar. Note that Mashery hosting a client's SSL certificates is optional to clients and likely result in a slight increase to your monthly platform fee. - All dashboard access will be under SSL
When clients log into the Mashery dashboard to access reports, setup endpoints or create content, such access will be served under a separate admin domain name under mashery.com. Your existing Mashery IDs will continue to work and grant you access to the dashboard.
New configuration options allow you to manage HTTP auth, domain names, and redirects

New login page branding allow to you add your own layout to the login page

Object Level Cache Expirations
Very short and sweet... we released a new method to the Mashery API last evening that provides the ability to expire individual items in the Mashery cache. Documentation has been updated and you can find it here. Just in time for you retailers out there that want to get creative with product pricing over the holidays!
Reporting System Mini Upgrade
Happy Friday everyone. We made a number of small improvements to the reporting and analytics module last evening.
- All tables now sortable by every column
- Table pagination is faster
- Charts will display values on hover. Previously required mouseclick.
- Charts all now have a zero baseline. Previously was baselined to near its lowest data point which made small fluctuations look more pronounced.
- Overall UI chrome added
A couple of new charts are expected to launch next week so watch this space!
New Feature: Developer Analytics
A feature some customers have been requesting is to provide some basic API analytics that their developers could use directly. We've responded and are pleased to announce the release of the Developer Analytics feature has been made available to all customers today. With this feature, developers will be able to understand their usage trends of your APIs.
 In this initial release, we're providing call volume, methods utilized, error rates and a quota progress bar. Developer feedback has been positive as this gives them insight into their usage of your API without requiring any work on their part. No need to set up traffic monitors on other websites that introduce performance latency. And no need to install any tracking code on their backends. Our beta customers have liked it because it's another tool that brings developers to their developer website and provides good utility to developers that they'll appreciate.
In this initial release, we're providing call volume, methods utilized, error rates and a quota progress bar. Developer feedback has been positive as this gives them insight into their usage of your API without requiring any work on their part. No need to set up traffic monitors on other websites that introduce performance latency. And no need to install any tracking code on their backends. Our beta customers have liked it because it's another tool that brings developers to their developer website and provides good utility to developers that they'll appreciate.
The feature is optional. Please contact our support team and they'll be happy to turn it on for your Developer Portal.
Feedback is always welcome!
New Feature: Developer Classes
We are happy to announce the release of our new Developer Class feature in the Developer Portal! This new feature allows our customers to segment their developers on any number of factors and then manage their access limits by class. Additionally, once your keys are grouped into a class, you may also completely disable access to an entire class at the click of a button. This is especially useful in periods where you are over capacity and you wish to give your most critical applications as much capacity as possible.
You may segment your developers in a number of ways. Two examples being:
- By strategic importance – you have developers internally using your API, strategic partners using your APIs, and a public access for anyone for free.
- Premium support – some users get access for free, others pay for additional call volume.
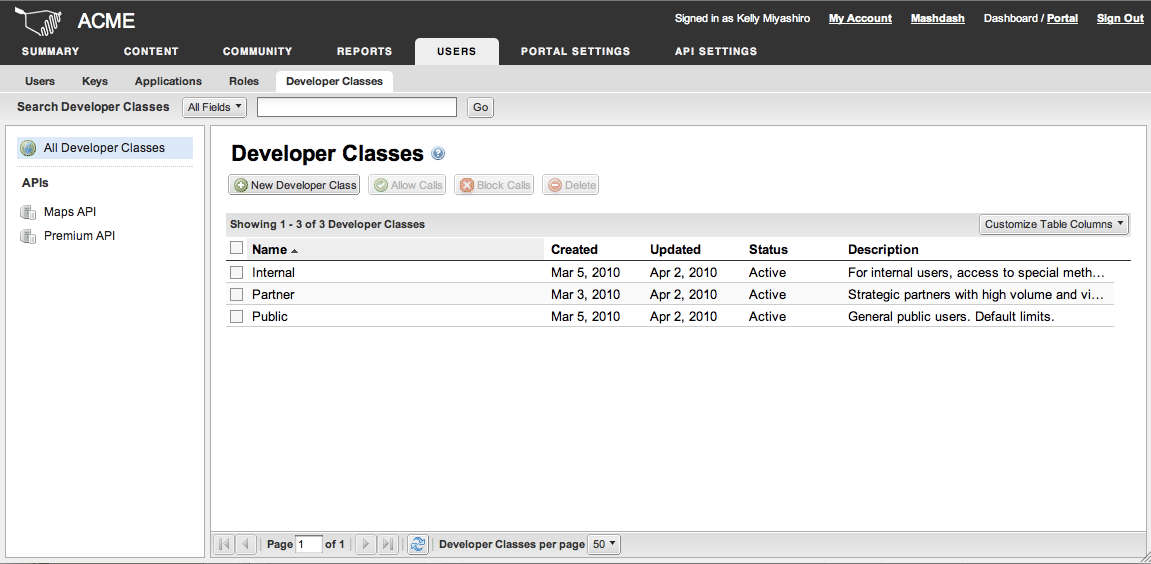
Lets walk through an example – here is a screen showing three classes – Internal, Partner, and Public. Each class can have settings such as:
- Name and description
- Which API services to include in the class
- The rate and throttle limit. Remember, rate governs the calls per day, and throttle governs the calls per second.
- Option to allow overrides on the rate and throttle limit.
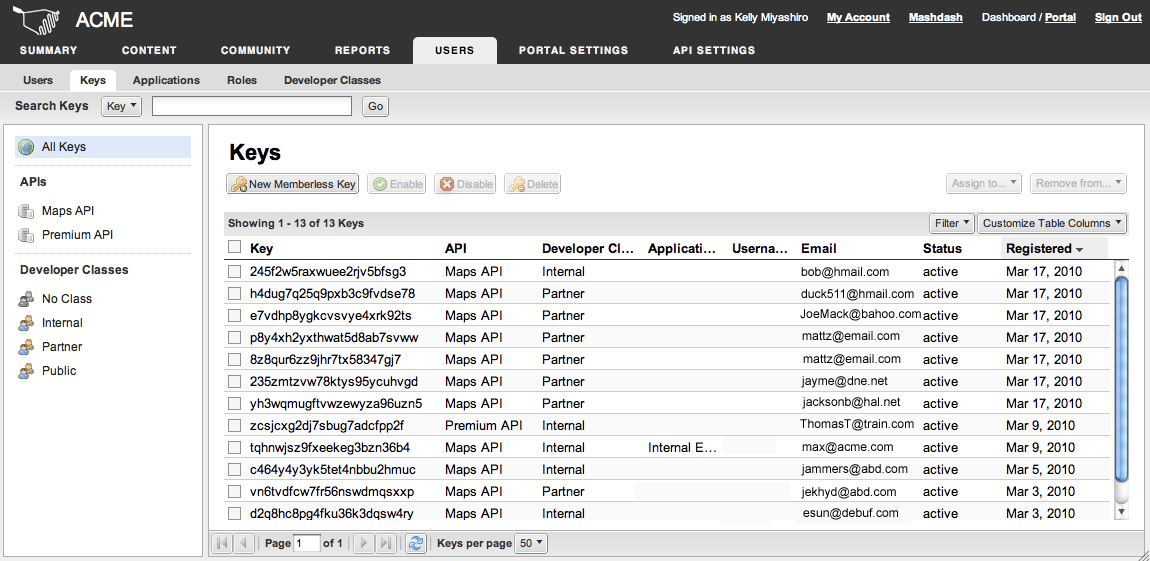
Once setup, you can manage developers and group them in such classes. This second screenshot shows a list of keys and what class each key is assigned. Remember a user could have multiple keys:
That's it! Once a key is attached to a class, the access limits set on the class will be applied to the key. No more managing limits at each key level.
Additionally, we have added a number of API methods that allow you to manage developer classes. The API allows methods to:
- Create a developer class
- Edit settings of a developer class
- Delete a developer class
- Assign user to a developer class
- Block all users from a developer class
If you have questions or need help implementing this feature, please contact our support team.
Regards,
The Mashery Product Team