Boomi Cloud API Management Developer Blog
New Features in I/O Docs
We’re pleased to announce the release of several updates to the ever popular I/O Docs tool including
- SOAP support in I/O Docs
- New custom forms engine using Alpaca
- New JSON editor, Ace
SOAP Support in I/O Docs
File this one under "teaching a new dog, old tricks." With I/O Docs support for SOAP APIs, providers can now offer developers a modern tool for a mature protocol. This is especially useful for large enterprises who currently have (or plan to make) their SOAP APIs available but have no easy way to help their developers explore their service. SOAP based web services certainly have their challenges but learning and discovery of the API shouldn’t be one of them. If you happen to be using SOAP to expose webservices, in just a few clicks, you can bring the simplicity and power of I/O Docs to your developer audience.
I/O Docs will parse and convert an imported WSDL (XML) into JSON format to generate interactive documentation for both secure and non-secure APIs. Developers simply enter parameter values and make live API calls. SOAP support goes beyond just building an interactive UI based on the schema, types, and bindings; when a developer clicks “Try it”, I/O Docs retranslates the JSON objects into XML based SOAP calls and displays the requests/response data, making the learning experience for the developer instant and enjoyable - surely easier than having to generate a third-party SOAP client that generates business-object interfaces and network stubs. By bringing a new school experience to an old school model, I/O Docs makes it easy for enterprise customers to take advantage of the tool of choice for interactive API documentation.
If you’ve already enabled I/O Docs in the Mashery portal, setting up I/O Docs for SOAP APIs requires no additional configuration or curation of the original definition; the WSDL provides everything I/O Docs needs in order to power itself.
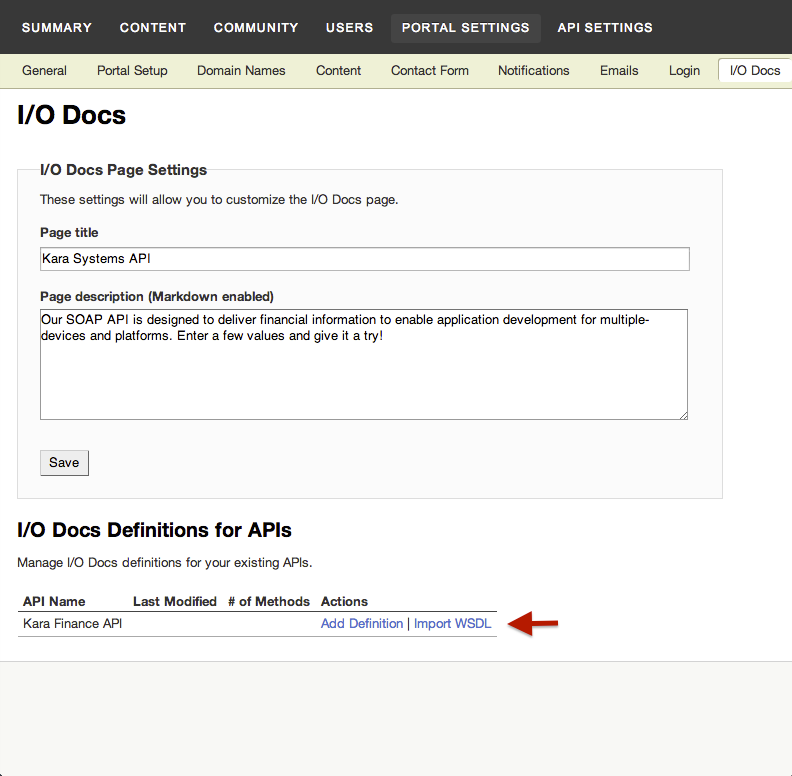
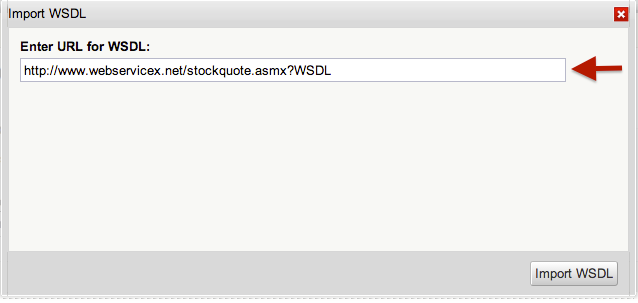
1. From the I/O Docs dashboard, import a WSDL by pointing I/O Docs to a URL


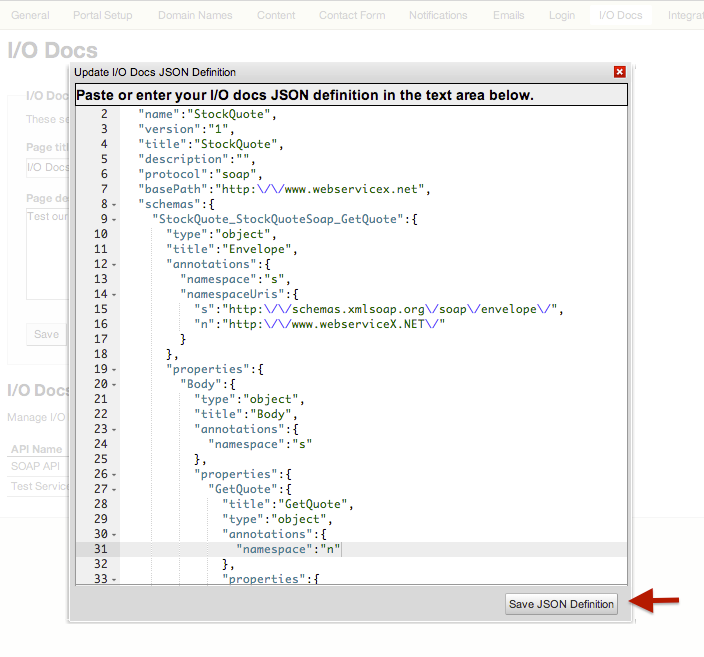
2. Save the translated definition

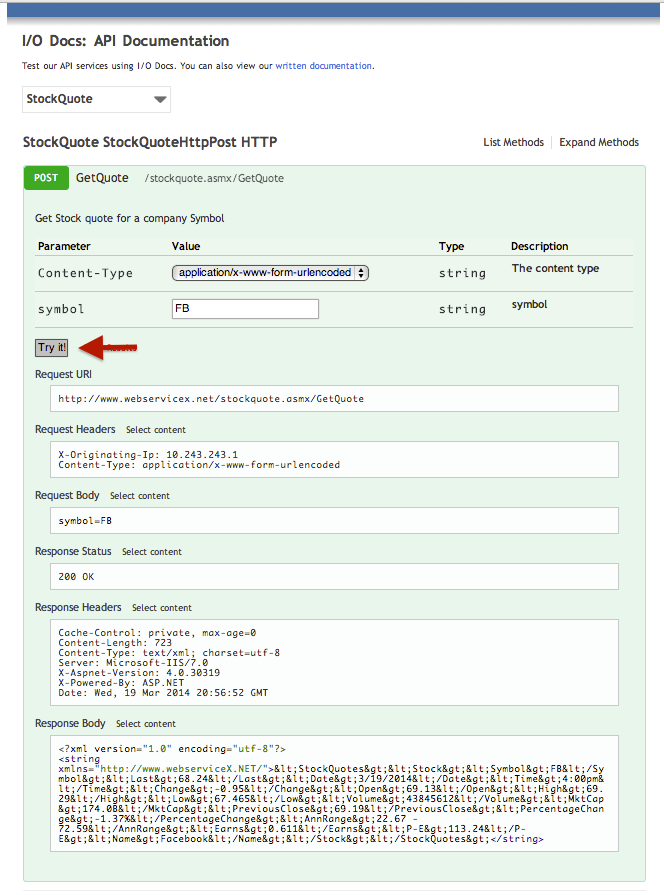
3. Make SOAP API calls from I/O Docs

I/O Docs WSDL requirements
As with all things SOAP, things can sometimes get complicated quickly. We did our best to adopt common practices in our translation of WS-Security, Schemas, and Types, but there are a few “rules of the road” when using WSDLs to generate I/O Docs; we've written them up and made them available here. Though this is by no means the final definitive list, the guide will help make the journey as smooth as possible.
Schemas and Forms - I/O Docs revs up it’s forms engine
I/O Docs definition now includes request schemas to describe the data accepted by API methods (for PUT and POST). Though schemas are not required by I/O Docs, they can be used to do some pretty neat things as shown in the example below. I/O Docs has borrowed the schemas concept from Google Discovery Document Format which in turn is based on JSON Schema V3 for its schema representations. I/O Docs now also makes use of Alpaca jQuery form to provide custom forms based on JSON schema.
Combining the use of schemas with Alpaca* engine, you can now create custom form fields to send JSON objects in the form post. This obviates the need to embed JSON in a text area (yuk!), and removes the potential for other not-so-desired side-effects (e.g, url-encoded POST); the plain truth of it is, I/O Docs becomes easier to use for your developer audience while staying true to your API.
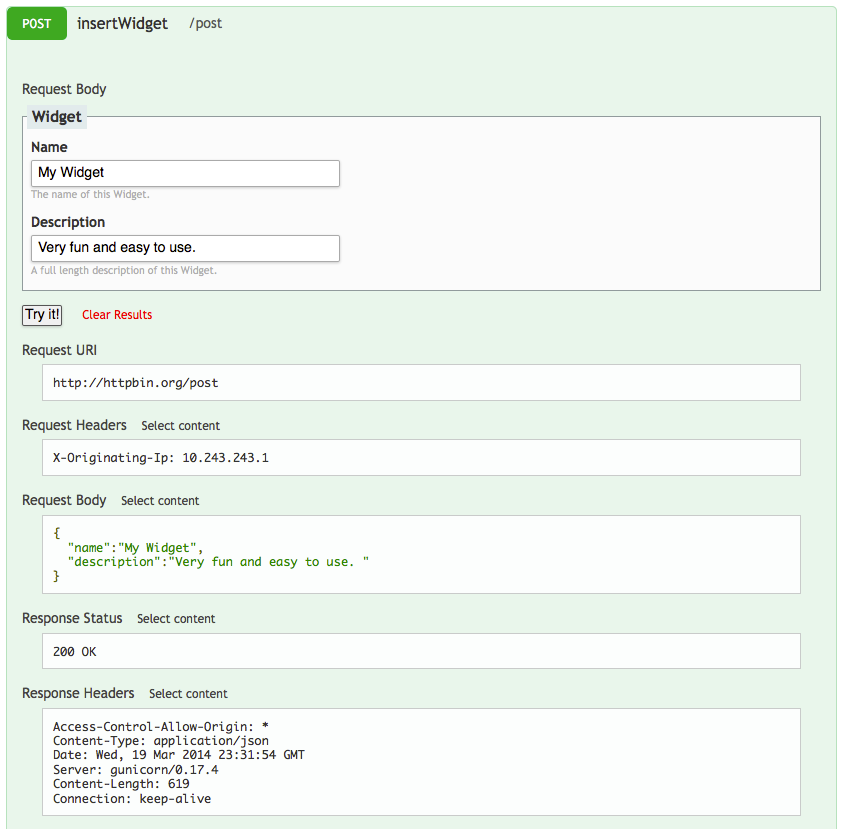
The brief example below uses a schema definition, “Widget”, to generate a custom form request for the “InsertWidget” method.
A the top of the I/O Doc definition, a schemas object is created and within it, the Widget is defined.
"schemas":{
"Widget":{
"id":"Widget",
"type":"object",
"properties":{
"name":{
"type":"string",
"description":"The name of this Widget."
},
"description":{
"type":"string",
"description":"A full length description of this Widget."
}
}
}
}
...in the resources section of the I/O Doc definition, the “Widget” schema is referenced in the method request.
"resources":{
"Test Endpoint":{
"methods":{
"insertWidget":{
"description":"",
"httpMethod":"POST",
"path":"/post",
"request":{
"$ref":"Widget"
}
}
}
}
}
The definition is rendered in I/O Docs as followed. Note that the request body paramater of insertWidget is JSON .

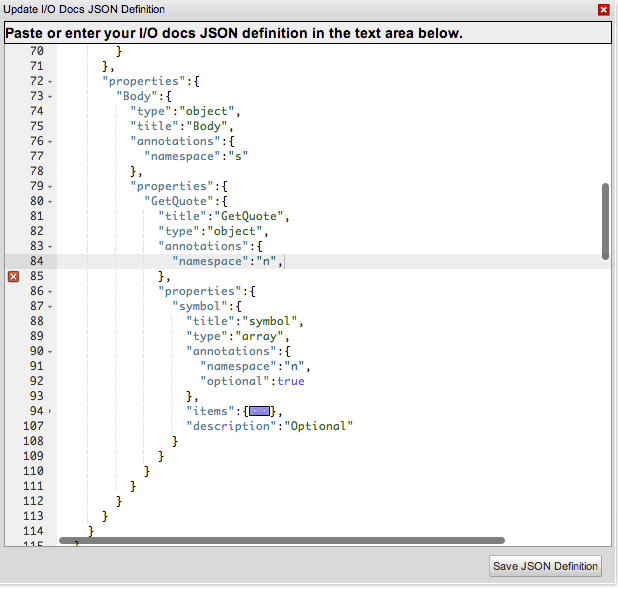
Ace JSON Editor
We’ve replaced the I/O Docs editable textarea field with the widely used Ace** editor to deliver full blown code editing functionality including: In-line JSON validation, code folding, syntax highlighting and a whole lot more. Thanks to the folks at Cloud9 IDE, Mozilla, and all the developers who contributed to building this amazing editor! Here's a screenshot of Ace in I/O Docs

* Alpaca is a community-led open-source project licensed under Apache 2.0.
** The Ace source code is hosted on GitHub and released under the BSD license ‐ very simple and friendly to all kinds of projects, whether open-source or not.